구글웹폰트 api를 이용하여 나눔폰트 적용하기
아래 코드를 style.css 파일 상단에 넣고, 폰트를 적용하고 싶은 클래스에 각각 나눔폰트를 지정해주면 됩니다.
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css); @import url(http://fonts.googleapis.com/earlyaccess/jejugothic.css); @import url(http://fonts.googleapis.com/earlyaccess/jejuhallasan.css); @import url(http://fonts.googleapis.com/earlyaccess/jejumyeongjo.css); @import url(http://fonts.googleapis.com/earlyaccess/kopubbatang.css); @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); @import url(http://fonts.googleapis.com/earlyaccess/nanumbrushscript.css); @import url(http://fonts.googleapis.com/earlyaccess/nanumgothiccoding.css); @import url(http://fonts.googleapis.com/earlyaccess/nanummyeongjo.css); @import url(http://fonts.googleapis.com/earlyaccess/nanumpenscript.css);
font-family: 'Nanum Gothic','Nanum Brush Script','Nanum Gothic Coding','Nanum Myeongjo','Nanum Pen Script';
창의적 지식의 가치창출!!, 행복한 자기혁신!! Hanna
창의적 지식의 가치창출!!, 행복한 자기혁신!! Jeju Myeongjo
창의적 지식의 가치창출!!, 행복한 자기혁신!! Jeju Gothic
창의적 지식의 가치창출!!, 행복한 자기혁신!! Jeju Hallasan
창의적 지식의 가치창출!!, 행복한 자기혁신!! KoPub Batang
창의적 지식의 가치창출!!, 행복한 자기혁신!! Nanum Myeongjo
창의적 지식의 가치창출!!, 행복한 자기혁신!! Nanum Gothic
창의적 지식의 가치창출!!, 행복한 자기혁신!! Nanum Brush Script
창의적 지식의 가치창출!!, 행복한 자기혁신!! Nanum Pen Script
창의적 지식의 가치창출!!, 행복한 자기혁신!! Nanum Gothic Coding


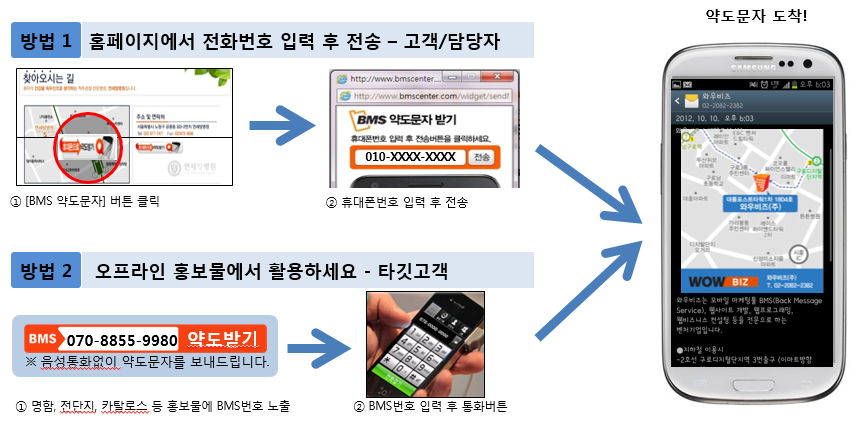
 신규고객에게 편리하고, 예쁜 약도문자로 신선한 이미지를 제공
신규고객에게 편리하고, 예쁜 약도문자로 신선한 이미지를 제공